Preamble
This is the tenth post in the "Art Resource" series, specifically aimed to construct an appropriate knowledge base in order to develop an artistic voice in ArtCloth.
Other posts in this series are:
Glossary of Cultural and Architectural Terms
Units Used in Dyeing and Printing of Fabrics
Occupational, Health & Safety
A Brief History of Color
The Nature of Color
Psychology of Color
Color Schemes
The Naming of Colors
The Munsell Color Classification System
Methuen Color Index and Classification System
The CIE System
Pantone - A Modern Color Classification System
Optical Properties of Fiber Materials
General Properties of Fiber Polymers and Fibers - Part I
General Properties of Fiber Polymers and Fibers - Part II
General Properties of Fiber Polymers and Fibers - Part III
General Properties of Fiber Polymers and Fibers - Part IV
General Properties of Fiber Polymers and Fibers - Part V
Protein Fibers - Wool
Protein Fibers - Speciality Hair Fibers
Protein Fibers - Silk
Protein Fibers - Wool versus Silk
Timelines of Fabrics, Dyes and Other Stuff
Cellulosic Fibers (Natural) - Cotton
Cellulosic Fibers (Natural) - Linen
Other Natural Cellulosic Fibers
General Overview of Man-Made Fibers
Man-Made Cellulosic Fibers - Viscose
Man-Made Cellulosic Fibers - Esters
Man-Made Synthetic Fibers - Nylon
Man-Made Synthetic Fibers - Polyester
Man-Made Synthetic Fibers - Acrylic and Modacrylic
Man-Made Synthetic Fibers - Olefins
Man-Made Synthetic Fibers - Elastomers
Man-Made Synthetic Fibers - Mineral Fibers
Man Made Fibers - Other Textile Fibers
Fiber Blends
From Fiber to Yarn: Overview - Part I
From Fiber to Yarn: Overview - Part II
Melt-Spun Fibers
Characteristics of Filament Yarn
Yarn Classification
Direct Spun Yarns
Textured Filament Yarns
Fabric Construction - Felt
Fabric Construction - Nonwoven fabrics
A Fashion Data Base
Fabric Construction - Leather
Fabric Construction - Films
Glossary of Colors, Dyes, Inks, Pigments and Resins
Fabric Construction – Foams and Poromeric Material
Knitting
Hosiery
Glossary of Fabrics, Fibers, Finishes, Garments and Yarns
Weaving and the Loom
Similarities and Differences in Woven Fabrics
The Three Basic Weaves - Plain Weave (Part I)
The Three Basic Weaves - Plain Weave (Part II)
The Three Basic Weaves - Twill Weave
The Three Basic Weaves - Satin Weave
Figured Weaves - Leno Weave
Figured Weaves – Piqué Weave
Figured Fabrics
Glossary of Art, Artists, Art Motifs and Art Movements
Crêpe Fabrics
Crêpe Effect Fabrics
Pile Fabrics - General
Woven Pile Fabrics
Chenille Yarn and Tufted Pile Fabrics
Knit-Pile Fabrics
Flocked Pile Fabrics and Other Pile Construction Processes
Glossary of Paper, Photography, Printing, Prints and Publication Terms
Napped Fabrics – Part I
Napped Fabrics – Part II
Double Cloth
Multicomponent Fabrics
Knit-Sew or Stitch Through Fabrics
Finishes - Overview
Finishes - Initial Fabric Cleaning
Mechanical Finishes - Part I
Mechanical Finishes - Part II
Additive Finishes
Chemical Finishes - Bleaching
Glossary of Scientific Terms
Chemical Finishes - Acid Finishes
Finishes: Mercerization
Finishes: Waterproof and Water-Repellent Fabrics
Finishes: Flame-Proofed Fabrics
Finishes to Prevent Attack by Insects and Micro-Organisms
Other Finishes
Shrinkage - Part I
Shrinkage - Part II
Progressive Shrinkage and Methods of Control
Durable Press and Wash-and-Wear Finishes - Part I
Durable Press and Wash-and-Wear Finishes - Part II
Durable Press and Wash-and-Wear Finishes - Part III
Durable Press and Wash-and-Wear Finishes - Part IV
Durable Press and Wash-and-Wear Finishes - Part V
The General Theory of Dyeing – Part I
The General Theory Of Dyeing - Part II
Natural Dyes
Natural Dyes - Indigo
Mordant Dyes
Premetallized Dyes
Azoic Dyes
Basic Dyes
Acid Dyes
Disperse Dyes
Direct Dyes
Reactive Dyes
Sulfur Dyes
Blends – Fibers and Direct Dyeing
The General Theory of Printing
There are currently eight data bases on this blogspot, namely, the Glossary of Cultural and Architectural Terms, Timelines of Fabrics, Dyes and Other Stuff, A Fashion Data Base, the Glossary of Colors, Dyes, Inks, Pigments and Resins, the Glossary of Fabrics, Fibers, Finishes, Garments and Yarns, Glossary of Art, Artists, Art Motifs and Art Movements, Glossary of Paper, Photography, Printing, Prints and Publication Terms and the Glossary of Scientific Terms, which has been updated to Version 3.5. All data bases will be updated from time-to-time in the future.
If you find any post on this blog site useful, you can save it or copy and paste it into your own "Word" document etc. for your future reference. For example, Safari allows you to save a post (e.g. click on "File", click on "Print" and release, click on "PDF" and then click on "Save As" and release - and a PDF should appear where you have stored it). Safari also allows you to mail a post to a friend (click on "File", and then point cursor to "Mail Contents On This Page" and release). Either way, this or other posts on this site may be a useful Art Resource for you.
The Art Resource series will be the first post in each calendar month. Remember - these Art Resource posts span information that will be useful for a home hobbyist to that required by a final year University Fine-Art student and so undoubtedly, some parts of any Art Resource post may appear far too technical for your needs (skip over those mind boggling parts) and in other parts, it may be too simplistic with respect to your level of knowledge (ditto the skip). The trade-off between these two extremes will mean that Art Resource posts will hopefully be useful in parts to most, but unfortunately may not be satisfying to all!
Introduction
A modern color dictionary may contain in excess of 8,000 color names. With computer assisted mixing of pigments and color pixels of digital screens, the formation of “new” colors becomes unlimited. Characterization and identification of colors need to be systematic as well as informative.
Apple: ‘rXYZ’ Red Colorant Tri-Stimulus.
Color identification is as varied as units used in dyeing. We have covered the Munsell Color Classification System. Today we shall cover the Methuen Color Index and Classification System.
The Diversity of Color
People with normal vision see every object in color: white is just a blend of all the visible colors and black is the absence of any reflected light from the object; in between we perceive the full array of visible colors. Hence, colors reflected by objects in the visible range are innumerable. The eye - that remarkable mechanism through which colors are perceived – is sensitive enough to detect miniscule variations in colors. It is so sensitive that under favourable conditions it can detect minute variations in the order of several million[1]. Research has demonstrated that as many as 10 million color variations can be detected between neutral whites, greys and blacks and all the different hues[1].
20D8 – Deep Blue; 20E8 - Lapis Lazuli (Blue); 20F8 – Blackish Blue.
Note: The notation such as 20D8 is Methuen Color Index (CI) Classification System.
Courtesy of reference[1].
In order to distinguish such small variations good illumination and uniform viewing conditions is necessary. For example, optimum conditions require bringing together the two colors that will be compared, avoiding boundaries of black or white or spaces between them. They should lie on a flat surface, since only a very slight difference in their position with respect to the light source may cause one to be more shaded than the other.
Top: Ultramarine (Blue); Bottom: Cornflower Blue.
Note: The white margin between each color increases the difficulty of discriminating between them.
Courtesy of reference[1].
Color Memory
If there is a space between two colors, the viewer's color memory will automatically be invoked in order to make comparisons, thereby weakening their discriminatory powers. Furthermore, placing two colors further apart increases the difficulty of comparison, since moving eyes from one color position to another, not only changes the illumination, but also the time delay between the observation of both colors, further taxes the color memory during the comparative process.
Left (10A8) – High Red or Vivid Red or Primary Red or Signal Red Or Red; Middle (10B8) – Currant Red or Reddish White or Cherry (Red); Right (10C8) – Brownish Red or Blood Red or Bronze Red or Orient Red or Turkey Red or Turkish Red.
Note: (i) The trivial names for the one color can be numerous; (ii) It is easier to compare adjacent colors (i.e. 10A8 with 10B8 or 10B8 with 10C8) than colors on the extremes of the panel (i.e. 10A8 with 10C8).
Courtesy of reference[1].
It is not surprising that individuals vary in their ability to recall and reproduce colors that they have observed; in other words, most people have poorly developed color memories. Describing colors is even more problematic, since words alone are seldom definitive, which is further obscured by an imperfect color memory. Hence the total number of “understood” colors, pairs down (to an average person) to just a few dozen[1].
Left (9A8) – Calypso (Red) or China Red or Chinese Red or Chinese Rouge or Cinnabar or Scarlet or Vermilion; Middle (9B8) – Crayfish Red or Lobster Red or Coral (Red); Right (9C8) – Lake Red.
Note: Could you articulate the difference of these three colors to a friend, one hour after reading this blog?
Courtesy of reference[1].
Color classification systems - with their sample set - enable people to remember colors with an improved degree of accuracy, thereby allowing a meaningful description to others. Thus, the purpose of a number of different color charts - such as the Metheun Handbook of Color [1], which contains in excess of 1,266 color samples – was to produce a systematically classified color chart for easy reference.
Methuen Color Index (CI) Classification: Left – 4A8; Middle – 4B8; Right - 4C8.
Color Index: Plate Number (e.g. 4), Column Designation (e.g. A), Row Designation (e.g. 8).
Trivial Color Names: Left (4A8) - Orange Yellow or Reddish Yellow or Yellowish Orange or Deep Yellow or Cadmium Yellow (Deep) or Flame Yellow or Saffron Yellow.
Middle (4B8) - Yolk Yellow.
Right (4C8) - Dark Yellow or Curry Yellow.
Courtesy of reference[1].
The Interplay of Colors
In preparing color charts, color variations are produced in a systematic manner. The Methuen approach is to vary color via three mechanisms:
(a) Variations are produced via inks or blends of inks that were to print the basic colors of each plate, producing the unshaded colors in Column A (see slide below).
(b) By etching the plate to form a fine network of elevated dots and surrounding depressions. The size of these dots has been gradually reduced as they move down the columns, allowing an increasing area of white paper to become visible between them. By changing the ink-covered dot area from 100% at the top of each column to 0% at the bottom, different densities have been produced – yielding a different appearance – within each color grouping. The colors are clearest and strongest at the top of the plate, where they could be described as having the greatest degree of intensity or saturation (see slide below).
(c) By varying the tone of each color. This was achieved by applying transparent grey inks, column by column, thereby adding degrees of shading to the basic color. They were not of course applied to Column A. The greys may be noticed in the bottom row of the page (see slide below) where they combine to form tonal scale.
Plate 2 Of Methuen Color Chart.
Trivial Names: (2A8) – Vivid Yellow or Yellow or Cadmium Yellow (Light) or Chrome Yellow or Primrose or Primary Yellow; (2A5) – Light Yellow or Sun Yellow or Sunshine; (2A4) – Pastel Yellow; (2A3) – Pale Yellow, Pale Yellow, Yellowish White; (2A1) – Satin White; (2B8) – Mimosa (Yellow); (2B7) – Canary Yellow; (2B5) – Greyish Yellow; (2B3) – Wax White; (2B2) – Silver White; (2C8) – Grapefruit; (2C6) – Chartreuse; (2C5) – Linden Green; (2C2) – Oyster Grey or Oyster Yellow; (2D2) – Lead Grey; (2E6) – Reseda Green; (2F6) – Oliver or Olive Green.
Note: Not all color variations of this plate have trivial names.
Courtesy of reference[1].
Hue
Hue is the attribute of color that determines its name in everyday use. In putting together a color chart it follows that colors which resembled one another are located close to each other. Usually the first hue in most color charts is yellow. The first color plate usually appears to contain a hint of green. This green seems to have disappeared in the second plate (see above slide).
Color circles determine the different plates in a color chart and in the Methuen system - with 30 color plates – the color circle is divided into 30 degree sectors.
Methuen Color Circle.
Note: Plate 2 of the Methuen Color Chart is given in the Plate 2 of the previous slide.
Courtesy of reference[1].
While colors can be arranged to form gradual transition from one to another, their similarities and differences have been attributed to four primary hues: yellow, red, blue and green. Generally the sensation of yellowness and blueness cannot be experienced at one and the same time in any given color. It is difficult to imagine a bluish-yellowish color, in particular, since mixing these pigments would produce a green. Similarly, redness and greenness form another pair, which cannot be perceived simultaneously as components of the same color. However, two colors drawn from each of these pairs can be combined in a variety of ways: yellow with either green or red; red with yellow or blue, blue with red or green; green with blue or yellow. Orange, for example, is perceived as containing both yellow and red; violet or purple as containing red and blue.
Intensity
In the Methuen Color Charts, a variation of density of the ink covered area is seen in the unshaded colors of Column A. The denser the color appears, the more distinct is also the hue. A color with a distinct hue is described as being saturated or intense. Thus numbers 1-8 can be interpreted as degrees in intensity.
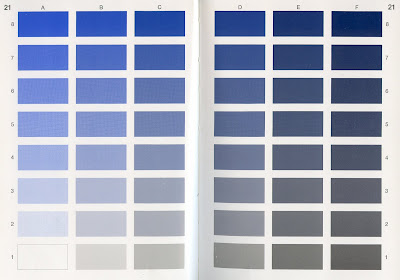
Methuen Plate 21.
Trivial Names: (21A8) – Blue or Vivid Blue or Primary Blue; (21A5) – Light Blue; (21A4) – Pastel Blue; (21A3) – Pale Blue; (21A2) – Bluish White; (21B7) – Gentian Blue; (21B4) – Lupine; (21C8) – Ultramarine (Blue); (21C7) – Egyptian Blue or Enamel Blue; (21C5) – Cadet Blue; (21C3) – Smoke Blue; (21D6) – Copenhagen Blue; (21D5) – Greyish Blue; (21D4) – Dull Blue; (21D2) – Bluish Grey; (21F7) – Berlin Blue or Bronze Blue or Cyan Blue (Old) or Milori Blue or Paris Blue or Prussian Blue or Steel Blue; (21F5) – Peasant Blue; (21F3) – Thunder Blue.
Courtesy of reference[1].
The most intense color is in position 21A8. The intensity diminishes as we move down and to the right. Colors of equal intensity – see 21A5, 21C6 and 21E7 in the above and previous slide – will therefore follow a graduated diagonal across each plate. The bottom on each spread is neutral or colorless.
Tone
Tone can be described either as the amount of black which is present in a color or as a reduced amount of light in a particular area. The colors have been graduated tonally in columns by over-printing with transparent grey inks. These inks increase the darkness or reduce the amount of light in a color without altering its hue very much.
Colors that are produced by the addition of increasing deep tone to the basic hue create what is known as a tone scale. Each of the horizontal rows in the plates constitutes a tone scale.
Methuen Plate 10.
Trivial Names: (10A8) – High Red or Vivid Red or Red; (10A4) – Pastel Red; (10A3) – Pale Red or Venetian Pink; (10A2) – Pinkish White or Reddish White; (10B8) - Currant Red or Post Office Red; (10B7) – Madder Red; (10B4) – Auroa; (10B2) – Reddish Grey; (10C8) – Brownish Red or Blood Red or Bronze Red or Orient Red or Turkey Red or Turkish Red; (10C5) – Old Rose; (10C4) – Dull Red or Greyish Red; (10D8) – Cardinal (red) or Fez or Strawberry; (10D7) – Raspberry (Red).
Courtesy of reference[1].
The bottom rows, which were produced by the application of neutral grey inks to the basic white of the paper, form a grey scale. The amount of black present is approximately double from sample to sample in these grey scales.
Color Key
Each of the Metheun Plates consist of 48 samples of the same basic color. The difference in both intensity and tone from sample to sample, give each its special appearance. This combination of varying intensity and shading will be referred to as the "key".
Methuen Plate 27.
Trivial Names: (27A8) – Green or Vivid Green or Primary Green; (27A5) – Light Green; 27A4 Pastel Green; (27A3) – Pale Green; (27A2) Greenish White; (27B8) – Emerald Green or Paris Green; (27C5) – Ocean Green or Sea Crest; (27D8) – Deep Green; (27D7) - Peacock Green; (27D5) – Greyish Green; (27D4) – Green of Greece or Spanish Green or Verdigris; (27D3) – Dull Green; (27D2) – Greenish Grey; (27E5) – Jade Green; (27F8) – Dark Green; (27F3) – Nickel Green.
Courtesy of reference[1].
The values assigned to the two co-ordinates, tone and density are uniform from plate to plate; samples that occupy corresponding positions on these plates therefore have the same key reference, and a comparison of them will suggest a resemblance, even though the hues themselves are different.
The Interplay of Colors
As an observer looks at several colors at the same time, the stimuli to the eyes therefore changes. Pleasant or unpleasant sensations may occur, as though the colors themselves have affected each other. If the visible experience is pleasant, the observer describes the colors in positive terms such as “beautiful” or “arousing”; if unpleasant, in negative terms such as “ugly” or “disturbing”. The visual experience in terms of the interaction of colors is emotionally charged.
Our choice of colors and our response to them may naturally change over time or with fashion, but aesthetic concepts of color harmony should be isolated from individual tastes and passing modes. It is the aesthetic implications of color analogy and contrast that we will be focussing on.
Any points of similarity, which may exist between different colors in combination, give them a common character. If the brain enjoys variety in colors, it also seeks to find a commonality between them. Differences between colors will make the image lively; however, the use of colors that are similar will impart to the image both harmony and repose.
The three main attributes of color - tone, intensity and hue – may change independently of each other. When all three change, the colors lose their stamp of similarity and so the harmonious relation between them changes to one of contrast. The variations produced by changes in tone, intensity and hue will be discussed separately below.
Colors of Different Tone
Tone has the sole meaning of lightness or darkness; the relation between colors of the same hue and density but of different degree of tone can be seen as follows.
Left (24D8) – Deep Turquoise; Middle (24E8) – Ocean Blue or Sea Blue; Right (24F8) – Dark Turquoise.
Note: Each row shown here and above is of the same hue, but highlights a particular tone scale. A tone scale is created by the progressive addition of increasing deep tone to a basic hue.
Courtesy of reference[1].
The family resemblance between colors (i.e. members of the same family are similar but different) is most evident when the tone is the only variable. For example, viewing the above horizontal row of samples, one finds that the colors in such a shade sequence seem to follow each other (similar but different) and so convey a sense of harmony.
We encounter such shades sequence daily in our lives – as, for example, in the folds of a single colored piece of fabric, where different parts of the fabric receive and reflect light in varying strengths, according to their positions in relation to the source of light. The shadows in these different parts will therefore be of varying depths. Should the color in the well-illuminated areas correspond to the first sample above, the colors in the shaded regions will usually approximate to those in the same horizontal row. For example, if the pleated dress is made from a deep turquoise fabric, the shadowed pleats would be either an ocean blue or a dark turquoise depending on the amount of illumination.
Grey is a shaded white; it reflects less light than white. A similar effect is produced with paints by the addition of black pigment. Daily speech has assigned special names to several shaded colors. For example, a shaded orange is called brown and a shaded yellow-green is named olive.
Olive.
Courtesy of reference[1].
The so called cool colors – green, blue and violet- can tolerate even the deepest shading without apparently hue changes and so we accordingly do not assign special names to their shaded versions.
Trivial Names: (20A8) – Bluish Violet; (20B8) - Lavender (Blue) or Lavender Grey.
Note: (20C8), (20D8), (20E8), and (20F8) have no trivial names.
Courtesy of reference[1].
The warm colors, on the other hand, are profoundly affected by shading. Darkening yellow results in a green shift.
Left (2A8) – Vivid Yellow or Cadmium Yellow (Light) or Chrome Yellow (Primrose) or Primary Yellow; Middle (2B8) – Mimosa (Yellow); Grapefruit; Right (2C8) - No trivial name.
Note: The tone appears to change dramatically and yet the same darkening occurred in the above slide for the violet tones of (2A8), (2B8) and (2C8).
Courtesy of reference[1].
The shift is primarily psychological. Its magnitude can be seen in the resemblance of colors above.
Colors of Different Intensity
The relationship between colors of the same hue and tone, but varying intensities can be seen in the vertical columns of each plate.
Varying Intensities Of Column 30F.
Trivial Names: (30F8) – Parsley Green; (30F3) – Bronze Green.
Courtesy of reference[1].
A reduction in density has a profound effect on a color’s intensity. If we cover the rest of a plate and look at the samples one column at a time, we see the difference in color appears greater within the columns than within the horizontal rows, and that the family resemblance is less pronounced in the column than in the horizontal sequences.
Varying Intensities Of First Row in 30F.
Trivial Names: (30A8) – Yellowish Green; (30E8) – Parrot Green; (30F8) – Parsley Green.
Courtesy of reference[1].
The A columns proceed from a strong color to progressively lighter tints, finally ending in white. The basic hue is the same; the only variable is the size of the pixel area. An additive mixture of colored pixels and the white paper formed the various tints.
Varying Intensities Of The A Column 30F.
Trivial Names: (30A8) – Yellowish Green.
Courtesy of reference[1].
Different hues of the same intensity may vary in lightness. For example, compare (2A8) with (10A8) with (21A8). Yellows seem light by nature as they include most of the visible spectrum, whereas reds, which only include one extreme end of the spectrum, seem dark by nature. Moreover, colors certainly do not always have to be the same tone in arriving at a color harmony. Contrasting a yellow or red of equal lightness, for example, may cause the naturally darker red to appear diluted.
The contrast of strong and weak intensities of colors may lead to interesting results. Surrounding an intense color with grey increases the apparent colorfulness of the intense color, making it appear even more brilliant. However, if both are of equal tone, the observer may experience a feeling of disquietude when viewed.
Surrounding grey with a bright color, may influence the brain to discern in the grey a tinge of the complementary of the bright color. Surrounded by yellow, the grey may appear slightly green. Tinges of contrasting colors induced in this manner are fleeting and do not seem to belong to the neutral color. If we wish to combine a grey and an intense color, it is best to give the grey a slight tinge of the color, which will surround it in order to avoid such an induction.
Colors of the Same Key
The term “Key” covers the combined color quantities of “Density” plus “Tone”.
The relation between colors of the same position in the scale of tone and intensity, but of different hue, can be seen in the samples that have the same “key signature”.
Since hue is the most obvious characteristic of color, we tend to attribute any discord in color combinations to differences in hue. However, the real cause of discord may often be traced to differences in tone of colors combined. Hence we must first examine the interplay of colors in the same key.
All pastels have the same key (density and tone – see above plates containing pastels) and so can be grouped together. Similarly, all lively, deep or sombre colors can be grouped together. The strong family resemblance (i.e. same key) will convey an impression of harmony to these combinations.
Should a sample of a different key be introduced into such a group, it will seem a stranger among the other colors. However, if a proportionately great amount of such a livelier color is introduced, the newcomer will dominate the relatively weaker background. The proportions as well as the selection of colors, which enter into a combination, may thus be of definite significance to color harmony.
The importance of key in color combinations is considerable, but it should not be accepted without reservation. When overdone, uniformity easily leads to monotony and boredom.
Combining Colors of Different Hues
Most samples in color charts have a double hue content: yellow-red, red-blue, blue green or green-yellow. The yellows can be easily divided into two visually distinct groups: the cool or green-yellows, and the warm or red-yellows. The two groups are separated by the irreconcilable perceptions, green and red. The slight shift towards red below, is therefore of paramount importance with regard to hue. Colors that lie close to a turning point in the color direction seem to vie for dominance and so are difficult to combine. The same applies to the other three turning pints, where the primaries undergo decisive changes in hue: the split between red and blue; blue and green; green and yellow.
We have noted the interaction between light and dark colors caused by involuntary changes in the sensitivity of the eye. Hues may similarly reinforce each other; the farther they lie from each other in the color circle, the greater the reinforcement. This reciprocal action may produce a pleasing impression in some instances, but the combination of two very potent hues will usually result in a discordant, flickering effect.
The combination of very similar hues can be problematic. Should we combine blue-red, which approaches the color of pure red when seen in isolation, with a more bluish blue-red, the latter will induce a hint of yellow in the former, forcing it towards the yellow-red range. Since such shifts from one side of a hue to the other are solely perpetual, they appear unstable and disturbing.
Colors which lie within the same range between two pure hues in the color circle will combine well, but a combination of colors from different ranges – such as the yellow-red and the blue-red ranges – may produce unpleasant tensions, clashes or “close harmonies”. However, a blue-red combination will seem natural if the red contains a hint of blue and the blue a hint of red.
The dynamics of color involve a subtle balance between hues, which does not admit analysis according to absolute rules. However, color schemes are a type of organizing principle that assists us as colorists and in doing so, challenges us to make choices that feel comfortable to our personal "eye".
Reference:
[1] A. Kornerup and J.H. Wanscher, Methuen Handbook Of Color, Polotokens, Forlag, Copenhagen (1978).
This is the tenth post in the "Art Resource" series, specifically aimed to construct an appropriate knowledge base in order to develop an artistic voice in ArtCloth.
Other posts in this series are:
Glossary of Cultural and Architectural Terms
Units Used in Dyeing and Printing of Fabrics
Occupational, Health & Safety
A Brief History of Color
The Nature of Color
Psychology of Color
Color Schemes
The Naming of Colors
The Munsell Color Classification System
Methuen Color Index and Classification System
The CIE System
Pantone - A Modern Color Classification System
Optical Properties of Fiber Materials
General Properties of Fiber Polymers and Fibers - Part I
General Properties of Fiber Polymers and Fibers - Part II
General Properties of Fiber Polymers and Fibers - Part III
General Properties of Fiber Polymers and Fibers - Part IV
General Properties of Fiber Polymers and Fibers - Part V
Protein Fibers - Wool
Protein Fibers - Speciality Hair Fibers
Protein Fibers - Silk
Protein Fibers - Wool versus Silk
Timelines of Fabrics, Dyes and Other Stuff
Cellulosic Fibers (Natural) - Cotton
Cellulosic Fibers (Natural) - Linen
Other Natural Cellulosic Fibers
General Overview of Man-Made Fibers
Man-Made Cellulosic Fibers - Viscose
Man-Made Cellulosic Fibers - Esters
Man-Made Synthetic Fibers - Nylon
Man-Made Synthetic Fibers - Polyester
Man-Made Synthetic Fibers - Acrylic and Modacrylic
Man-Made Synthetic Fibers - Olefins
Man-Made Synthetic Fibers - Elastomers
Man-Made Synthetic Fibers - Mineral Fibers
Man Made Fibers - Other Textile Fibers
Fiber Blends
From Fiber to Yarn: Overview - Part I
From Fiber to Yarn: Overview - Part II
Melt-Spun Fibers
Characteristics of Filament Yarn
Yarn Classification
Direct Spun Yarns
Textured Filament Yarns
Fabric Construction - Felt
Fabric Construction - Nonwoven fabrics
A Fashion Data Base
Fabric Construction - Leather
Fabric Construction - Films
Glossary of Colors, Dyes, Inks, Pigments and Resins
Fabric Construction – Foams and Poromeric Material
Knitting
Hosiery
Glossary of Fabrics, Fibers, Finishes, Garments and Yarns
Weaving and the Loom
Similarities and Differences in Woven Fabrics
The Three Basic Weaves - Plain Weave (Part I)
The Three Basic Weaves - Plain Weave (Part II)
The Three Basic Weaves - Twill Weave
The Three Basic Weaves - Satin Weave
Figured Weaves - Leno Weave
Figured Weaves – Piqué Weave
Figured Fabrics
Glossary of Art, Artists, Art Motifs and Art Movements
Crêpe Fabrics
Crêpe Effect Fabrics
Pile Fabrics - General
Woven Pile Fabrics
Chenille Yarn and Tufted Pile Fabrics
Knit-Pile Fabrics
Flocked Pile Fabrics and Other Pile Construction Processes
Glossary of Paper, Photography, Printing, Prints and Publication Terms
Napped Fabrics – Part I
Napped Fabrics – Part II
Double Cloth
Multicomponent Fabrics
Knit-Sew or Stitch Through Fabrics
Finishes - Overview
Finishes - Initial Fabric Cleaning
Mechanical Finishes - Part I
Mechanical Finishes - Part II
Additive Finishes
Chemical Finishes - Bleaching
Glossary of Scientific Terms
Chemical Finishes - Acid Finishes
Finishes: Mercerization
Finishes: Waterproof and Water-Repellent Fabrics
Finishes: Flame-Proofed Fabrics
Finishes to Prevent Attack by Insects and Micro-Organisms
Other Finishes
Shrinkage - Part I
Shrinkage - Part II
Progressive Shrinkage and Methods of Control
Durable Press and Wash-and-Wear Finishes - Part I
Durable Press and Wash-and-Wear Finishes - Part II
Durable Press and Wash-and-Wear Finishes - Part III
Durable Press and Wash-and-Wear Finishes - Part IV
Durable Press and Wash-and-Wear Finishes - Part V
The General Theory of Dyeing – Part I
The General Theory Of Dyeing - Part II
Natural Dyes
Natural Dyes - Indigo
Mordant Dyes
Premetallized Dyes
Azoic Dyes
Basic Dyes
Acid Dyes
Disperse Dyes
Direct Dyes
Reactive Dyes
Sulfur Dyes
Blends – Fibers and Direct Dyeing
The General Theory of Printing
There are currently eight data bases on this blogspot, namely, the Glossary of Cultural and Architectural Terms, Timelines of Fabrics, Dyes and Other Stuff, A Fashion Data Base, the Glossary of Colors, Dyes, Inks, Pigments and Resins, the Glossary of Fabrics, Fibers, Finishes, Garments and Yarns, Glossary of Art, Artists, Art Motifs and Art Movements, Glossary of Paper, Photography, Printing, Prints and Publication Terms and the Glossary of Scientific Terms, which has been updated to Version 3.5. All data bases will be updated from time-to-time in the future.
If you find any post on this blog site useful, you can save it or copy and paste it into your own "Word" document etc. for your future reference. For example, Safari allows you to save a post (e.g. click on "File", click on "Print" and release, click on "PDF" and then click on "Save As" and release - and a PDF should appear where you have stored it). Safari also allows you to mail a post to a friend (click on "File", and then point cursor to "Mail Contents On This Page" and release). Either way, this or other posts on this site may be a useful Art Resource for you.
The Art Resource series will be the first post in each calendar month. Remember - these Art Resource posts span information that will be useful for a home hobbyist to that required by a final year University Fine-Art student and so undoubtedly, some parts of any Art Resource post may appear far too technical for your needs (skip over those mind boggling parts) and in other parts, it may be too simplistic with respect to your level of knowledge (ditto the skip). The trade-off between these two extremes will mean that Art Resource posts will hopefully be useful in parts to most, but unfortunately may not be satisfying to all!
Introduction
A modern color dictionary may contain in excess of 8,000 color names. With computer assisted mixing of pigments and color pixels of digital screens, the formation of “new” colors becomes unlimited. Characterization and identification of colors need to be systematic as well as informative.
Apple: ‘rXYZ’ Red Colorant Tri-Stimulus.
Color identification is as varied as units used in dyeing. We have covered the Munsell Color Classification System. Today we shall cover the Methuen Color Index and Classification System.
The Diversity of Color
People with normal vision see every object in color: white is just a blend of all the visible colors and black is the absence of any reflected light from the object; in between we perceive the full array of visible colors. Hence, colors reflected by objects in the visible range are innumerable. The eye - that remarkable mechanism through which colors are perceived – is sensitive enough to detect miniscule variations in colors. It is so sensitive that under favourable conditions it can detect minute variations in the order of several million[1]. Research has demonstrated that as many as 10 million color variations can be detected between neutral whites, greys and blacks and all the different hues[1].
20D8 – Deep Blue; 20E8 - Lapis Lazuli (Blue); 20F8 – Blackish Blue.
Note: The notation such as 20D8 is Methuen Color Index (CI) Classification System.
Courtesy of reference[1].
In order to distinguish such small variations good illumination and uniform viewing conditions is necessary. For example, optimum conditions require bringing together the two colors that will be compared, avoiding boundaries of black or white or spaces between them. They should lie on a flat surface, since only a very slight difference in their position with respect to the light source may cause one to be more shaded than the other.
Top: Ultramarine (Blue); Bottom: Cornflower Blue.
Note: The white margin between each color increases the difficulty of discriminating between them.
Courtesy of reference[1].
Color Memory
If there is a space between two colors, the viewer's color memory will automatically be invoked in order to make comparisons, thereby weakening their discriminatory powers. Furthermore, placing two colors further apart increases the difficulty of comparison, since moving eyes from one color position to another, not only changes the illumination, but also the time delay between the observation of both colors, further taxes the color memory during the comparative process.
Left (10A8) – High Red or Vivid Red or Primary Red or Signal Red Or Red; Middle (10B8) – Currant Red or Reddish White or Cherry (Red); Right (10C8) – Brownish Red or Blood Red or Bronze Red or Orient Red or Turkey Red or Turkish Red.
Note: (i) The trivial names for the one color can be numerous; (ii) It is easier to compare adjacent colors (i.e. 10A8 with 10B8 or 10B8 with 10C8) than colors on the extremes of the panel (i.e. 10A8 with 10C8).
Courtesy of reference[1].
It is not surprising that individuals vary in their ability to recall and reproduce colors that they have observed; in other words, most people have poorly developed color memories. Describing colors is even more problematic, since words alone are seldom definitive, which is further obscured by an imperfect color memory. Hence the total number of “understood” colors, pairs down (to an average person) to just a few dozen[1].
Left (9A8) – Calypso (Red) or China Red or Chinese Red or Chinese Rouge or Cinnabar or Scarlet or Vermilion; Middle (9B8) – Crayfish Red or Lobster Red or Coral (Red); Right (9C8) – Lake Red.
Note: Could you articulate the difference of these three colors to a friend, one hour after reading this blog?
Courtesy of reference[1].
Color classification systems - with their sample set - enable people to remember colors with an improved degree of accuracy, thereby allowing a meaningful description to others. Thus, the purpose of a number of different color charts - such as the Metheun Handbook of Color [1], which contains in excess of 1,266 color samples – was to produce a systematically classified color chart for easy reference.
Methuen Color Index (CI) Classification: Left – 4A8; Middle – 4B8; Right - 4C8.
Color Index: Plate Number (e.g. 4), Column Designation (e.g. A), Row Designation (e.g. 8).
Trivial Color Names: Left (4A8) - Orange Yellow or Reddish Yellow or Yellowish Orange or Deep Yellow or Cadmium Yellow (Deep) or Flame Yellow or Saffron Yellow.
Middle (4B8) - Yolk Yellow.
Right (4C8) - Dark Yellow or Curry Yellow.
Courtesy of reference[1].
The Interplay of Colors
In preparing color charts, color variations are produced in a systematic manner. The Methuen approach is to vary color via three mechanisms:
(a) Variations are produced via inks or blends of inks that were to print the basic colors of each plate, producing the unshaded colors in Column A (see slide below).
(b) By etching the plate to form a fine network of elevated dots and surrounding depressions. The size of these dots has been gradually reduced as they move down the columns, allowing an increasing area of white paper to become visible between them. By changing the ink-covered dot area from 100% at the top of each column to 0% at the bottom, different densities have been produced – yielding a different appearance – within each color grouping. The colors are clearest and strongest at the top of the plate, where they could be described as having the greatest degree of intensity or saturation (see slide below).
(c) By varying the tone of each color. This was achieved by applying transparent grey inks, column by column, thereby adding degrees of shading to the basic color. They were not of course applied to Column A. The greys may be noticed in the bottom row of the page (see slide below) where they combine to form tonal scale.
Plate 2 Of Methuen Color Chart.
Trivial Names: (2A8) – Vivid Yellow or Yellow or Cadmium Yellow (Light) or Chrome Yellow or Primrose or Primary Yellow; (2A5) – Light Yellow or Sun Yellow or Sunshine; (2A4) – Pastel Yellow; (2A3) – Pale Yellow, Pale Yellow, Yellowish White; (2A1) – Satin White; (2B8) – Mimosa (Yellow); (2B7) – Canary Yellow; (2B5) – Greyish Yellow; (2B3) – Wax White; (2B2) – Silver White; (2C8) – Grapefruit; (2C6) – Chartreuse; (2C5) – Linden Green; (2C2) – Oyster Grey or Oyster Yellow; (2D2) – Lead Grey; (2E6) – Reseda Green; (2F6) – Oliver or Olive Green.
Note: Not all color variations of this plate have trivial names.
Courtesy of reference[1].
Hue
Hue is the attribute of color that determines its name in everyday use. In putting together a color chart it follows that colors which resembled one another are located close to each other. Usually the first hue in most color charts is yellow. The first color plate usually appears to contain a hint of green. This green seems to have disappeared in the second plate (see above slide).
Color circles determine the different plates in a color chart and in the Methuen system - with 30 color plates – the color circle is divided into 30 degree sectors.
Methuen Color Circle.
Note: Plate 2 of the Methuen Color Chart is given in the Plate 2 of the previous slide.
Courtesy of reference[1].
While colors can be arranged to form gradual transition from one to another, their similarities and differences have been attributed to four primary hues: yellow, red, blue and green. Generally the sensation of yellowness and blueness cannot be experienced at one and the same time in any given color. It is difficult to imagine a bluish-yellowish color, in particular, since mixing these pigments would produce a green. Similarly, redness and greenness form another pair, which cannot be perceived simultaneously as components of the same color. However, two colors drawn from each of these pairs can be combined in a variety of ways: yellow with either green or red; red with yellow or blue, blue with red or green; green with blue or yellow. Orange, for example, is perceived as containing both yellow and red; violet or purple as containing red and blue.
Intensity
In the Methuen Color Charts, a variation of density of the ink covered area is seen in the unshaded colors of Column A. The denser the color appears, the more distinct is also the hue. A color with a distinct hue is described as being saturated or intense. Thus numbers 1-8 can be interpreted as degrees in intensity.
Methuen Plate 21.
Trivial Names: (21A8) – Blue or Vivid Blue or Primary Blue; (21A5) – Light Blue; (21A4) – Pastel Blue; (21A3) – Pale Blue; (21A2) – Bluish White; (21B7) – Gentian Blue; (21B4) – Lupine; (21C8) – Ultramarine (Blue); (21C7) – Egyptian Blue or Enamel Blue; (21C5) – Cadet Blue; (21C3) – Smoke Blue; (21D6) – Copenhagen Blue; (21D5) – Greyish Blue; (21D4) – Dull Blue; (21D2) – Bluish Grey; (21F7) – Berlin Blue or Bronze Blue or Cyan Blue (Old) or Milori Blue or Paris Blue or Prussian Blue or Steel Blue; (21F5) – Peasant Blue; (21F3) – Thunder Blue.
Courtesy of reference[1].
The most intense color is in position 21A8. The intensity diminishes as we move down and to the right. Colors of equal intensity – see 21A5, 21C6 and 21E7 in the above and previous slide – will therefore follow a graduated diagonal across each plate. The bottom on each spread is neutral or colorless.
Tone
Tone can be described either as the amount of black which is present in a color or as a reduced amount of light in a particular area. The colors have been graduated tonally in columns by over-printing with transparent grey inks. These inks increase the darkness or reduce the amount of light in a color without altering its hue very much.
Colors that are produced by the addition of increasing deep tone to the basic hue create what is known as a tone scale. Each of the horizontal rows in the plates constitutes a tone scale.
Methuen Plate 10.
Trivial Names: (10A8) – High Red or Vivid Red or Red; (10A4) – Pastel Red; (10A3) – Pale Red or Venetian Pink; (10A2) – Pinkish White or Reddish White; (10B8) - Currant Red or Post Office Red; (10B7) – Madder Red; (10B4) – Auroa; (10B2) – Reddish Grey; (10C8) – Brownish Red or Blood Red or Bronze Red or Orient Red or Turkey Red or Turkish Red; (10C5) – Old Rose; (10C4) – Dull Red or Greyish Red; (10D8) – Cardinal (red) or Fez or Strawberry; (10D7) – Raspberry (Red).
Courtesy of reference[1].
The bottom rows, which were produced by the application of neutral grey inks to the basic white of the paper, form a grey scale. The amount of black present is approximately double from sample to sample in these grey scales.
Color Key
Each of the Metheun Plates consist of 48 samples of the same basic color. The difference in both intensity and tone from sample to sample, give each its special appearance. This combination of varying intensity and shading will be referred to as the "key".
Methuen Plate 27.
Trivial Names: (27A8) – Green or Vivid Green or Primary Green; (27A5) – Light Green; 27A4 Pastel Green; (27A3) – Pale Green; (27A2) Greenish White; (27B8) – Emerald Green or Paris Green; (27C5) – Ocean Green or Sea Crest; (27D8) – Deep Green; (27D7) - Peacock Green; (27D5) – Greyish Green; (27D4) – Green of Greece or Spanish Green or Verdigris; (27D3) – Dull Green; (27D2) – Greenish Grey; (27E5) – Jade Green; (27F8) – Dark Green; (27F3) – Nickel Green.
Courtesy of reference[1].
The values assigned to the two co-ordinates, tone and density are uniform from plate to plate; samples that occupy corresponding positions on these plates therefore have the same key reference, and a comparison of them will suggest a resemblance, even though the hues themselves are different.
The Interplay of Colors
As an observer looks at several colors at the same time, the stimuli to the eyes therefore changes. Pleasant or unpleasant sensations may occur, as though the colors themselves have affected each other. If the visible experience is pleasant, the observer describes the colors in positive terms such as “beautiful” or “arousing”; if unpleasant, in negative terms such as “ugly” or “disturbing”. The visual experience in terms of the interaction of colors is emotionally charged.
Our choice of colors and our response to them may naturally change over time or with fashion, but aesthetic concepts of color harmony should be isolated from individual tastes and passing modes. It is the aesthetic implications of color analogy and contrast that we will be focussing on.
Any points of similarity, which may exist between different colors in combination, give them a common character. If the brain enjoys variety in colors, it also seeks to find a commonality between them. Differences between colors will make the image lively; however, the use of colors that are similar will impart to the image both harmony and repose.
The three main attributes of color - tone, intensity and hue – may change independently of each other. When all three change, the colors lose their stamp of similarity and so the harmonious relation between them changes to one of contrast. The variations produced by changes in tone, intensity and hue will be discussed separately below.
Colors of Different Tone
Tone has the sole meaning of lightness or darkness; the relation between colors of the same hue and density but of different degree of tone can be seen as follows.
Left (24D8) – Deep Turquoise; Middle (24E8) – Ocean Blue or Sea Blue; Right (24F8) – Dark Turquoise.
Note: Each row shown here and above is of the same hue, but highlights a particular tone scale. A tone scale is created by the progressive addition of increasing deep tone to a basic hue.
Courtesy of reference[1].
The family resemblance between colors (i.e. members of the same family are similar but different) is most evident when the tone is the only variable. For example, viewing the above horizontal row of samples, one finds that the colors in such a shade sequence seem to follow each other (similar but different) and so convey a sense of harmony.
We encounter such shades sequence daily in our lives – as, for example, in the folds of a single colored piece of fabric, where different parts of the fabric receive and reflect light in varying strengths, according to their positions in relation to the source of light. The shadows in these different parts will therefore be of varying depths. Should the color in the well-illuminated areas correspond to the first sample above, the colors in the shaded regions will usually approximate to those in the same horizontal row. For example, if the pleated dress is made from a deep turquoise fabric, the shadowed pleats would be either an ocean blue or a dark turquoise depending on the amount of illumination.
Grey is a shaded white; it reflects less light than white. A similar effect is produced with paints by the addition of black pigment. Daily speech has assigned special names to several shaded colors. For example, a shaded orange is called brown and a shaded yellow-green is named olive.
Olive.
Courtesy of reference[1].
The so called cool colors – green, blue and violet- can tolerate even the deepest shading without apparently hue changes and so we accordingly do not assign special names to their shaded versions.
Trivial Names: (20A8) – Bluish Violet; (20B8) - Lavender (Blue) or Lavender Grey.
Note: (20C8), (20D8), (20E8), and (20F8) have no trivial names.
Courtesy of reference[1].
The warm colors, on the other hand, are profoundly affected by shading. Darkening yellow results in a green shift.
Left (2A8) – Vivid Yellow or Cadmium Yellow (Light) or Chrome Yellow (Primrose) or Primary Yellow; Middle (2B8) – Mimosa (Yellow); Grapefruit; Right (2C8) - No trivial name.
Note: The tone appears to change dramatically and yet the same darkening occurred in the above slide for the violet tones of (2A8), (2B8) and (2C8).
Courtesy of reference[1].
The shift is primarily psychological. Its magnitude can be seen in the resemblance of colors above.
Colors of Different Intensity
The relationship between colors of the same hue and tone, but varying intensities can be seen in the vertical columns of each plate.
Varying Intensities Of Column 30F.
Trivial Names: (30F8) – Parsley Green; (30F3) – Bronze Green.
Courtesy of reference[1].
A reduction in density has a profound effect on a color’s intensity. If we cover the rest of a plate and look at the samples one column at a time, we see the difference in color appears greater within the columns than within the horizontal rows, and that the family resemblance is less pronounced in the column than in the horizontal sequences.
Varying Intensities Of First Row in 30F.
Trivial Names: (30A8) – Yellowish Green; (30E8) – Parrot Green; (30F8) – Parsley Green.
Courtesy of reference[1].
The A columns proceed from a strong color to progressively lighter tints, finally ending in white. The basic hue is the same; the only variable is the size of the pixel area. An additive mixture of colored pixels and the white paper formed the various tints.
Varying Intensities Of The A Column 30F.
Trivial Names: (30A8) – Yellowish Green.
Courtesy of reference[1].
Different hues of the same intensity may vary in lightness. For example, compare (2A8) with (10A8) with (21A8). Yellows seem light by nature as they include most of the visible spectrum, whereas reds, which only include one extreme end of the spectrum, seem dark by nature. Moreover, colors certainly do not always have to be the same tone in arriving at a color harmony. Contrasting a yellow or red of equal lightness, for example, may cause the naturally darker red to appear diluted.
The contrast of strong and weak intensities of colors may lead to interesting results. Surrounding an intense color with grey increases the apparent colorfulness of the intense color, making it appear even more brilliant. However, if both are of equal tone, the observer may experience a feeling of disquietude when viewed.
Surrounding grey with a bright color, may influence the brain to discern in the grey a tinge of the complementary of the bright color. Surrounded by yellow, the grey may appear slightly green. Tinges of contrasting colors induced in this manner are fleeting and do not seem to belong to the neutral color. If we wish to combine a grey and an intense color, it is best to give the grey a slight tinge of the color, which will surround it in order to avoid such an induction.
Colors of the Same Key
The term “Key” covers the combined color quantities of “Density” plus “Tone”.
The relation between colors of the same position in the scale of tone and intensity, but of different hue, can be seen in the samples that have the same “key signature”.
Since hue is the most obvious characteristic of color, we tend to attribute any discord in color combinations to differences in hue. However, the real cause of discord may often be traced to differences in tone of colors combined. Hence we must first examine the interplay of colors in the same key.
All pastels have the same key (density and tone – see above plates containing pastels) and so can be grouped together. Similarly, all lively, deep or sombre colors can be grouped together. The strong family resemblance (i.e. same key) will convey an impression of harmony to these combinations.
Should a sample of a different key be introduced into such a group, it will seem a stranger among the other colors. However, if a proportionately great amount of such a livelier color is introduced, the newcomer will dominate the relatively weaker background. The proportions as well as the selection of colors, which enter into a combination, may thus be of definite significance to color harmony.
The importance of key in color combinations is considerable, but it should not be accepted without reservation. When overdone, uniformity easily leads to monotony and boredom.
Combining Colors of Different Hues
Most samples in color charts have a double hue content: yellow-red, red-blue, blue green or green-yellow. The yellows can be easily divided into two visually distinct groups: the cool or green-yellows, and the warm or red-yellows. The two groups are separated by the irreconcilable perceptions, green and red. The slight shift towards red below, is therefore of paramount importance with regard to hue. Colors that lie close to a turning point in the color direction seem to vie for dominance and so are difficult to combine. The same applies to the other three turning pints, where the primaries undergo decisive changes in hue: the split between red and blue; blue and green; green and yellow.
We have noted the interaction between light and dark colors caused by involuntary changes in the sensitivity of the eye. Hues may similarly reinforce each other; the farther they lie from each other in the color circle, the greater the reinforcement. This reciprocal action may produce a pleasing impression in some instances, but the combination of two very potent hues will usually result in a discordant, flickering effect.
The combination of very similar hues can be problematic. Should we combine blue-red, which approaches the color of pure red when seen in isolation, with a more bluish blue-red, the latter will induce a hint of yellow in the former, forcing it towards the yellow-red range. Since such shifts from one side of a hue to the other are solely perpetual, they appear unstable and disturbing.
Colors which lie within the same range between two pure hues in the color circle will combine well, but a combination of colors from different ranges – such as the yellow-red and the blue-red ranges – may produce unpleasant tensions, clashes or “close harmonies”. However, a blue-red combination will seem natural if the red contains a hint of blue and the blue a hint of red.
The dynamics of color involve a subtle balance between hues, which does not admit analysis according to absolute rules. However, color schemes are a type of organizing principle that assists us as colorists and in doing so, challenges us to make choices that feel comfortable to our personal "eye".
Reference:
[1] A. Kornerup and J.H. Wanscher, Methuen Handbook Of Color, Polotokens, Forlag, Copenhagen (1978).



















No comments:
Post a Comment